Rendere mobile l'assistenza di primo livello

La storia dell'assistenza di primo livello
Inizialmente, l'assistenza di primo livello era contenuta generalmente in "schede" fisiche.
Prima del nuovo secolo, molte persone che lavoravano al computer possedevano schede laminate che si appoggiavano ai "terminali", normalmente sul tasto Fn. Tali "schede", di diversi colori, forme e dimensioni, normalmente contenevano tutte le arcane combinazioni chiave necessarie per realizzare funzioni altrettanto arcane sul sistema dei computer dell'azienda.
Per le aziende meno moderne, l'assistenza di primo livello prendeva la forma di pagine strappate (con disgusto) da manuali spessi stampati e posti disordinatamente ai lati dei monitor degli impiegati. Questi, poi, venivano spesso sostituiti da post-it. Probabilmente avrete anche voi qualche post-it sul vostro computer.
In altri ambienti di lavoro, come i siti di produzione, questo tipo di informazione era attaccata al muro e, nella maggior parte dei casi, ignorata.
Negli uffici, le vecchie schede di assistenza di primo livello erano spesso sostituite da informazioni elettroniche, che venivano consultate cliccando su link o sull'icona Aiuto. Anche i contenuti sono cambiati significativamente, poiché includono più delle combinazioni chiave. Le iterazioni elettroniche delle informazioni dell'assistenza di primo livello erano spesso istruzioni riguardanti la realizzazione di mansioni specifiche, alcune delle quali non richiedevano neanche l'uso di computer.
Oggi, l'informazione di primo livello ha trovato una nuova casa: sui dispositivi mobili, in particolare sullo smartphone.
Esempi di contenuti di assistenza di primo livello
Quindi, quale tipo di contenuto di assistenza di primo livello è adatto per un dispositivo mobile?
- Assistenza di primo livello (come spiegazioni di codici e procedure di risoluzione problemi)
- Istruzioni passo a passo
- Liste di controllo di prestazioni (approfondite successivamente in questo articolo)
- Organigrammi (anche se i grafici presentano problemi sui dispositivi mobili)
- Tabelle di decisione
- Liste dati (per esempio, liste di uffici e informazioni sui contatti)
Dunque, cosa hanno in comune questi elementi? Normalmente, non ci sono informazioni concettuali o di fondo, e il contenuto è formattato in brevi documenti usando un linguaggio stringato. È per questi fattori che il contenuto di assistenza di primo livello ha occupato un nuovo posto nella vita, attraverso le piattaforme mobili. La sua natura breve e compatta, ricca di informazioni rende l'assistenza di primo livello perfetto per i dispositivi mobili.
Il problema delle tabelle
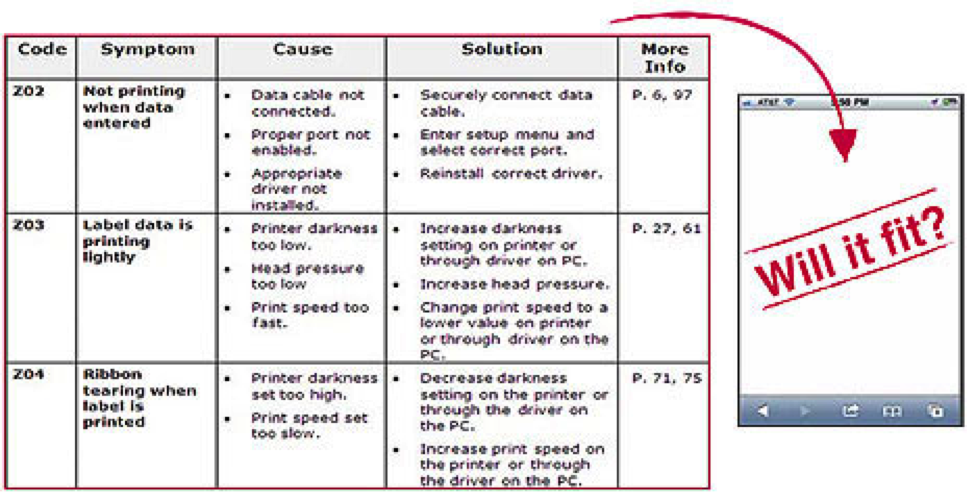
L'unico problema quando si trasferisce l'informazione di assistenza di primo livello dai "vecchi media" (la pagina stampata o lo schermo del PC) ai "nuovi media" (smartphone) è che gran parte di questa informazione è in formato tabulare. Per esempio, se si hanno informazioni di assistenza di primo livello come quelle che seguono, si avranno difficoltà nel trasferirle ad un contesto mobile.

Figura 1: Tabella su smartphone?
Quindi, come rendere leggibile su un dispositivo mobile un contenuto di assistenza di primo livello di quattro o cinque colonne? Una risposta è sperare che gli utenti sfruttino l'accellerometro e impostino il dispositivo mobile in modalità paesaggio. In ogni caso, ciò comporta molti problemi:
- La tabella potrebbe non adattarsi alla modalità paesaggio, se non è stata visualizzata su uno smartphone piccolo.
- La maggior parte delle persone impostano la modalità ritratto sul proprio dispositivo; per questo, occorre progettare l'informazione in modo che sia leggibile e immediatamente fruibile in modalità ritratto.
- Diversi browser e dispositivi di varie dimensioni mostrano l'informazione in modi diversi. Per questo, se il contenuto compare su un dispositivo mobile, non vuol dire che verrà mostrato allo stesso modo su un altro dispositivo.
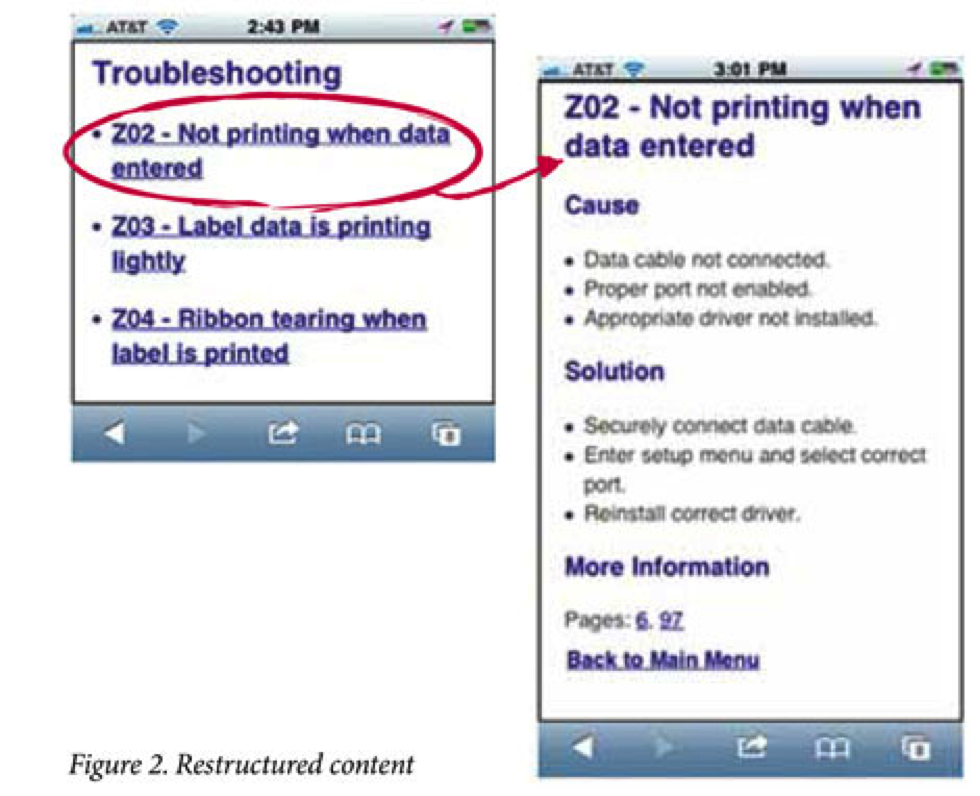
Spesso è necessario reimpostare l'informazione, specialmente se questa sarà visualizzata su uno smartphone. Un modo per farlo è esaminare la tabella di assistenza di primo livello e vedere se si possono utilizzare le colonne di sinistra come base per un menù (vedi Figura 1). In molti casi, i dati presenti nelle colonne di sinistra stabiliscono le categorie di base che vengono approfondite nelle celle di destra.
Ecco un esempio di contenuto di assistenza di primo livello reimpostato per essere visualizzato su uno smartphone. Come si può vedere, le categorie di Code (Codice) e Symptom (Sintomo) sono diventate opzioni del menù e i dettagli compaiono quando l'utente clicca sul link della categoria.

Ovviamente, il principale limite di questo approccio è che l'utente perde la capacità di vedere tutta l'informazione per tutte le categorie nella stessa schermata. Talvolta non è un problema, specialmente quando l'utente cerca un elemento specifico come un codice di risoluzione problema. Se, invece, rappresenta un problema, si può migliorare la situazione installando un link Ritorna al menù alla fine di ogni sezione dettagliata.
Tuttavia, se si hanno 4, 5 o 6 colonne nella tabella di assistenza di primo livello che si desidera trasferire sullo smartphone, questo approccio potrebbe essere l'unico possibile.
Ad ogni modo, se si vogliono lasciare le tabelle, a seguire vengono forniti alcuni consigli che potrebbero migliorare la loro fruibilità sui dispositivi mobili:
- Eliminare informazioni ridondanti: verificare se si può condensare l'informazione. Se l'informazione in due righe è simile, unire le due righe e annotare le eccezioni. Questo potrebbe diminuire la lunghezza della tabella e, dunque, ridurre lo scorrimento.
- Combinare le colonne: Se possibile, combinare le colonne simili. Nell'esempio in Figura 1, combinare le colonne 1 e 2 in una singola colonna chiamata Codice e Sintomo.
- Usare il più possibile i collegamenti ipertestuali.
Liste di controllo mobili
Un modo per migliorare sensibilmente l'uso di informazione di primo livello è convertirla in una lista di controllo. Come il Dr. Atul Gawande ha evidenziato nel suo celebre libro The Checklist Manifesto, le liste di controllo negli ambienti ospedalieri possono davvero salvare delle vite. In questo libro, il Dr. Gawande studia il lavoro del Dr. Peter Pronovost, il che ha stabilito che le liste di controllo offrono due vantaggi importanti:
"Anzitutto, aiutano a richiamare la memoria, specialmente per problemi secondari che sono facilmente tralasciati nei pazienti che stanno affrontando eventi più drammatici. Un secondo effetto è rendere espliciti i passaggi basilari e richiesti in processi complessi."
Anche molte altre professioni hanno notato il valore delle liste di controllo. È chiaro anche che i dispositivi mobili hanno aumentato esponenzialmente la potenza e l'utilità delle liste di controllo per la loro capacità di trasmettere dati, funzionalità GPS e portabilità inerente.
Ecco, dunque, alcuni elementi da tenere a mente se si stanno progettando liste di controllo mobili:
- Non dimenticare le checkbox. È evidente che le liste di controllo dovrebbero comprendere anche le checkbox, ma sfortunatamente molte di queste sembrano prese direttamente dalla copia cartacea statica e inserite nel contesto mobile. È importante includere le checkbox perché permettono all'utente di vedere cos'è stato fatto e cosa rimane da fare.
- Fare le checkbox abbastanza grandi per la funzione touch. Se le righe non sono abbastanza profonde, può essere difficile premere la chechbox corretta senza azionare lo zoom. Occorre evitare che gli utenti usino lo zoom per vedere le informazioni, in quanto il contenuto potrebbe risultare distorto.
- Non inserire informazioni inutili. Questo è ancora più vero se si tratta di un'applicazione web (vedi sotto). Se l'applicazione deve prendere i grafici da Internet, si impiegherà più tempo per caricare i grafici che il tempo impiegato per il testo.
- Evitare di inserire testo. Come tutti sanno, è difficile digitare su uno smartphone.
Sviluppare un'applicazione mobile di assistenza di primo livello
Se, dunque, si sta pensando seriamente di realizzare un'applicazione mobile, ecco una serie di passaggi da eseguire:
1. Stabilire che tipo di applicazione si desidera
- La prima questione da risolvere riguarda il tipo di applicazione che si desidera: un'applicazione nativa, un'applicazione web o un ibrido. Ecco una breve spiegazione di ogni opzione:
- Le applicazioni native risiedono completamente nel dispositivo mobile. Queste applicazioni sono codificate in linguaggi C-style o HTML5 e sono più difficili da sviluppare e distribuire (o "pubblicare") a un vasto pubblico rispetto ad altri tipi di applicazioni.
- Le applicazioni web sono simili alle applicazioni native, ma sono veri siti web progettati per dispositivi mobili con tutti (o la maggior parte) dei controlli browser nascosti. Dal momento che le applicazioni, in fondo, sono siti web, sono più facili da sviluppare perché sono scritte con HTML, CSS e JavaScript; sono anche più facili da distribuire. Tutto ciò di cui hanno bisogno è una connessione Internet per accedere all'applicazione.
- Le applicazioni ibride combinano elementi di applicazioni native e web.
Se si intende esportare dati raccolti da un'applicazione di assistenza di primo livello a un database esterno (per esempio, i controlli inseriti in una lista di controllo), occorre creare un'applicazione web o un'applicazione ibrida.
2. Sviluppare un design dettagliato
A prescindere dal tipo di applicazione che si desidera sviluppare, il passaggio successivo è sviluppare un design dettagliato, che rappresenti totalmente la funzionalità dell'applicazione, il look and feel e l'accesso al database (se l'applicazione esporta i dati della prestazione). In ogni caso, ci sono molti strumenti web gratuiti (alcuni dei quali vengono trattati nella prossima sezione) che permettono di costruire un prototipo di interfaccia utente, prima di impiegare qualsiasi altro sforzo o risorsa nel progetto.
3. Costruire l'applicazione
Una volta terminata la fase di design, si hanno diverse opzioni per far funzionare la propria applicazione di assistenza di primo livello. Se si è inclini alla tecnologia, si potrebbe creare l'applicazione di assistenza di primo livello da un archivio. Altrimenti, si può chiamare un programmatore affinché lo faccia lui.
Un'altra alternativa è usare il software per creare l'applicazione. Alcuni di questi strumenti sono web, altri no. Non occorre essere programmatori professionisti per usare la maggior parte di questi. Ciononostante, una conoscenza generale su come funzionano i programmi e i database potrebbe rivelarsi utile. Ecco alcuni strumenti che si potrebbero considerare:
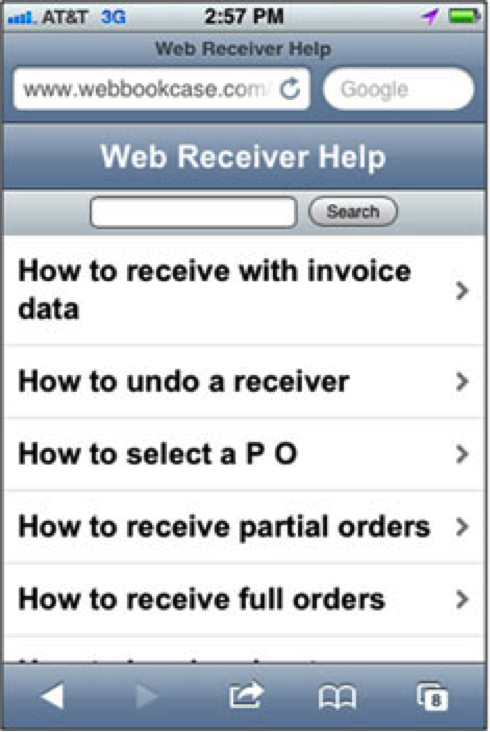
MadCap Flare – Come saprete, MadCap Flare è normalmente utilizzato per sviluppare WebHelp e contenuti per un output da una singola fonte. Tuttavia, questo programma può anche essere usato per sviluppare informazione mobile di supporto alla prestazione. Flare possiede un'opzione per sviluppare WebHelp per dispositivi mobili, che può essere facilmente modificata per farla sembrare e funzionare come un'applicazione di assistenza di primo livello. Per farlo, occorre cambiare la "home" page così che i temi di tale applicazione appaiano immediatamente quando si accede per la prima volta all'applicazione. (Alla fine di questo articolo è possibile trovare un link con le istruzioni). Ecco un esempio di come appare questo tipo di home page:

Figura 3: Home page di assistenza di primo livello
Si tratta di una grande possibilità se si possiede già MadCap Flare e non c'è bisogno di salvare niente (come un controllo per indicare che il compito è stato eseguito) nel database.
ViziApps (anche chiamato MobiFlex) – Si tratta di uno strumento web che permette di sviluppare applicazioni web e ibride. È abbastanza semplice sviluppare l'interfaccia utente, mentre è complicato realizzare un'interattività back-end. Ciononostante, per il collaudo o per la produzione, ViziApps permette di utilizzare Google Docs come database. Un fattore da tenere presente su ViziApps : non utilizzare Internet Explorer come browser (molte funzioni non funzionano correttamente). Il browser raccomandato è Mozilla Firefox.
Tiggzi – È un'altra applicazione web, molto simile a ViziApps. Gli strumenti di design dell'interfaccia utente sono un po' più robusti, ma stabilire la connessione al database è più complesso.
Sia Tiggzi sia ViziApps sono buoni strumenti da utilizzare se si desidera solo provare a realizzare un'interfaccia utente. Alla fine di questo articolo vengono riportati alcuni strumenti con funzioni simili.
4. Testare l'applicazione
L'ultimo passaggio di questo processo, vale a dire testare l'applicazione, è cruciale. È estremamente importante provare qualsiasi cosa sia stata creata su diversi dispositivi (a meno che non si conosca il dispositivo specifico su cui verrà installata l'applicazione).
Solo perché l'applicazione funziona su Android non vuol dire che funzionerà bene anche sull'iPhone. Inoltre, anche gli smartphone commercializzati dalla stessa società possono non visualizzare l'informazione nello stesso modo.
Aggiungere dettagli tecnologici
Se è stata realizzata un'applicazione di supporto funzionante e si vuole aggiungere qualche cosa in più per migliorare il suo uso, ecco alcune cose da fare, specialmente se si ha un programmatore disponibile:
- Rendere le righe espandibili per mostrare dettagli aggiuntivi – Se l'informazione di assistenza di primo livello è in formato tabulare, si può usare la codifica di JavaScript per rendere le righe espandibili per includere ulteriori dettagli che altrimenti ingombrerebbero o allungherebbero il contenuto di base di assistenza di primo livello. Il codice per implementare questa opzione è disponibile gratuitamente su jQuery, che è una libreria JavaScript cross browser ideata per semplificare lo scripting HTML da parte del cliente.
- Aggiungere strisce zebrate – Con questa tecnica, ogni altra riga nella tabella viene nascosta; ciò migliora la leggibilità. Può anche essere implementata attraverso la codifica di jQuery.
- Classificazione dati e Intestazione statica colonne – La classificazione dei dati permette agli utenti di classificarli secondo un'intestazione particolare della colonna. Un'altra tecnica, cioè l'intestazione statica della colonna, permette agli utenti di scorrere una lunga tabella mentre le intestazioni delle colonne rimangono statiche.
- Ricerca – L'aggiunta della funzione di ricerca è un vero miglioramento, specialmente se si hanno molte liste di controllo. Il prodotto Flare (vedi sopra) include un motore di ricerca. Ciononostante, la funzione di ricerca può essere aggiunta ad altre applicazioni inserendo il codice per un servizio di ricerca, come Google.
Conclusione
Con il passare del tempo questi strumenti diventeranno sempre più sofisticati e facili da usare. Di conseguenza, creare un'applicazione di assistenza di primo livello potrebbe prospettarsi più vicina di quanto si creda.
Strumenti applicazioni mobili
- ViziApps (MobiFlex)
- Tiggzi Mobile App Builder
- MadCap Flare
- jQuery
- MobiForms
- Fivespark
- MobileNation
Nad Rosenberg è presidente e fondatore di TechWRITE, Inc., una società di comunciazioni tecniche con sede negli USA. Prima di fondare la TechWRITE nel 1985, Nad ha gestito i reparti di documentazione di molte grandi multinazionali.
twnad@techw.com
http://www.techw.com




