Strutturare in modo ergonomico le pagine web

Utilizzare il Web come mezzo di informazione ha senso solo se si rispettano le esigenze dell'utente. Non solo; il World Wide Web influenza sempre più anche le transazioni e i processi all'interno delle imprese. Processi come ordini o il servizio di assistenza tecnica devono essere effettuati in modo efficace ed efficiente. Ecco che quindi si deve raggiungere un buon grado di usabilità delle pagine web, rispettando i principi di ergonomia così come si fa nella strutturazione dei documenti a stampa a "misura di utente".
In questo articolo ci limiteremo a parlare del Web in quanto sistema di informazione. Per l'utente è importante arrivare rapidamente alle informazioni che cerca, comprenderle senza troppi sforzi sulla base delle proprie conoscenze ed esperienze e infine poterle leggere senza difficoltà. Per l'intrattenimento e la pubblicità valgono invece regole a parte, delle quali non tratteremo in questa sede.
Ergonomia del web
Il concetto di Web Ergonomics si ritrova anche nella norma ISO 9241-10 e segg. [10] Ergonomic requirements for office work with visual display terminals (requisiti ergonomici per il lavoro di ufficio con videoterminali, parte 10 Principi dialogici, guida all'usabilità). L'obiettivo è quello di adattare la qualità delle informazioni e dei testi interattivi on-line alle caratteristiche psichiche dell'utente. In altre parole, si tratta di adeguare il sistema tecnologico al modo di lavorare umano.
Per ottimizzare la struttura di una pagina web dal punto di vista della funzionalità e dell'usabilità, vengono in aiuto i "Principi dialogici" [10], già enunciati per l'ergonomia del software. Ulteriori indicazioni sulla leggibilità e la comprensibilità nonché sulla rappresentazione delle informazioni "a misura di utente" si trovano ad esempio nel testo sui requisiti ergonomici per il lavoro d'ufficio al videoterminale e nella direttiva tekom sulla valutazione della documentazione tecnica [5].
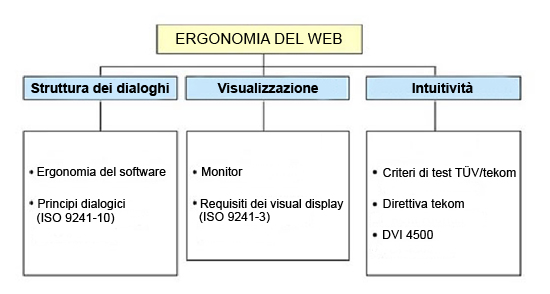
Si raggiunge una buona ergonomia del web, quando nel progettare la pagina si tengono in considerazione (e si realizzano) i seguenti aspetti:
- Struttura delle finestre di dialogo (ergonomia del software) [1]
- Visualizzazione su schermo [2]
- Intuitività e comprensibilità "a misura di utente" (DOCcert) [5] [6]

Fig. 1: Le tre macroaree che dovrebbero essere rispettate per una progettazione ergonomica della pagina.
Principi dialogici – Norme di riferimento
Al proposito esiste una direttiva europea, la 90/270/CEE (attuazione con decreto legislativo 19 settembre 1994 n. 626) riguardante i requisiti di sicurezza e salute sul posto di lavoro che l'azienda è tenuta a rispettare quando configura nuove postazioni a videoterminale.
Non solo a casa, anche sul posto di lavoro, Internet è diventato uno strumento di informazione irrinunciabile, così come l'Intranet che diventa sempre più spesso una vera e propria banca dati delle conoscenze interne di un'azienda. Il datore di lavoro dovrebbe quindi preoccuparsi di rispettare i requisiti di cui sopra sia nella progettazione delle applicazioni Internet che Intranet. Il redattore e il web designer sono tenuti non solo ad avere un bagaglio di conoscenze in questo senso, ma anche ad applicarle in modo intelligente.
Ergonomia del software
Per tutti coloro che lavorano quotidianamente al computer, il tema "ergonomia del software" è di particolare importanza. Una progettazione insufficiente dal punto di vista ergonomico può provocare un sovraccarico psichico e a lungo termine addirittura disturbi fisici. Qualche esempio: mal di testa, fastidio agli occhi, stress. Per questo il software deve essere progettato in generale nel modo più simile possibile a come l'essere umano elabora le informazioni e in particolare ai compiti specifici dell'utente. Interessantissime in questo senso sono le linee guida per le interfacce utente. Queste linee guida riguardano disposizione dei caratteri, colori, menù, maschere e testi - come previsto dalle norme ISO 9241-10 e segg. [1] [2] [3].
Principi dialogici (ISO 9241-10)
L'utente viene al primo posto (sempre!) con il suo bagaglio di caratteristiche e di abitudini personali, ad es. la soglia di attenzione, i limiti della sua memoria, le sue abitudini di apprendimento e le sue esperienze.
Una pagina web pone l'utente sempre di fronte a nuovi compiti, come cercare, navigare, immettere dati o anche solo leggere. Compiti che l'utente vuole eseguire nel modo più efficace ed efficiente possibile. Lunghi tempi di attesa non sono tollerabili.
Le ricerche effettuate nell'ambito dell'ergonomia del software hanno dimostrato che se il tempo di reazione è superiore a 2-4 secondi, l'utente risulta sempre più ostacolato, diventa insoddisfatto ed effettivamente meno produttivo.
Facendo riferimento alla norma ISO 9241-10 [1] si possono ottimizzare facilmente funzionalità e usabilità delle pagine web. La norma descrive, tra gli altri aspetti, anche i seguenti:
- Idoneità all'apprendimento (quanto viene favorita e guidata la capacità di apprendere)
- Idoneità al compito (supporto all'utente)
- Conformità alle aspettative (procedimenti di lavoro e concetti abituali, interfaccia coerente)
- Auto-descrittività (informazioni chiare, funzioni di aiuto e supporto)
- Tolleranza agli errori (spiegazioni, verifica automatica delle immissioni)
Questi "principi dialogici" sono descritti nella norma ISO 9241 parte 10 [1] con alcuni suggerimenti.
ISO 9241-3: Requisiti del video-display
Quando si progetta una pagina web è fondamentale pensare a come saranno rappresentate le informazioni sul monitor. Nella norma ISO 9241-3 [2] sono citati i principi per la qualità dell'immagine sui monitor, che aiutano il web-designer a scegliere il carattere della giusta grandezza e con la giusta distanza. La norma stabilisce come requisito minimo per una distanza di 400 mm e un angolo di 21' un'altezza di almeno 2,4 mm.
L'esperienza insegna tuttavia che è meglio partire da almeno 2,9 mm. Se ad esempio un titolo viene riportato in grassetto, si raccomanda un rapporto di luminosità di 1,5 : 1. Questo significa che il testo in grassetto dovrebbe essere evidenziato di almeno il 50% rispetto al carattere del testo normale.
Per il blink code, che deve catturare l'attenzione, meglio puntare a una frequenza compresa tra 1 e 5 Hz, con un duty cicle del 50%. Per le cosiddette "informazioni flash", si consiglia una frequenza di lampeggio tra 1/3 e 1 Hz.
Problematici sono invece il contrasto tra caratteri e il Delta E dei colori. Un forte contrasto tra testo e sfondo aumenta la leggibilità della pagina Web. La migliore leggibilità si ha con testo nero su sfondo bianco, ma anche con testo blu oppure testo rosso su sfondo nero. Naturalmente questo non significa che tutto debba essere bianco e nero. Un rapporto di contrasto 3 : 1 si ha ad esempio anche con scritte colorate su immagini di sfondo a basso contrasto.
Ricordiamoci anche che alcuni colori, se affiancati tra loro, possono dare un'immagine disturbata. L'occhio umano infatti è incapace di mettere a fuoco contemporaneamente colori con lunghezze d'onda diverse. Al proposito è d'aiuto la norma ISO 9241-8 [3].
Intuitività
Un layout che migliora la leggibilità aumenta il grado di apprezzamento da parte dell'utente, ed è una delle caratteristiche che rendono una presentazione on-line "a misura di utente". I redattori tecnici conoscono il rapporto tra testo scritto e suddivisione della pagina che favorisce o meno la lettura dei documenti a stampa [5] [6]. Queste conoscenze sono applicabili anche alle pagine web e suggeriscono il tema "in che modo leggono generalmente gli utenti del web?". È sorprendente: in un primo momento l'utente non legge veramente la pagina web, la "scansiona" con lo sguardo.
A questo punto il web designer / il redattore può soddisfare le aspettative dell'utente e aiutarlo a raggiungere velocemente le informazioni che cerca enfatizzando i concetti chiave. Un layout di pagina e di navigazione coerente migliora l'orientamento [7] [9].

Fig. 2: Esempio di layout di pagina disordinato (a sinistra) e ottimizzato (a destra) (Immagine: Lynch & Horton, 1997 - Yale Universitiy)
L'intuitività può essere ulteriormente ottimizzata dando agli elementi di navigazione e alla informazioni a lato della pagine una struttura di base riconoscibile e una disposizione uniforme [7] [9].
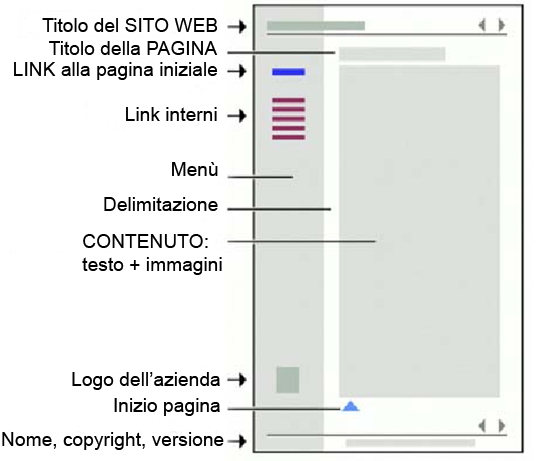
La prima cosa che l'utente percepisce è la struttura della pagina. I dettagli del testo e i titoli vengono solo al secondo o al terzo posto. È quindi importante mettere a disposizione dell'utente un'architettura di informazioni omogenea; le pagine diventano più leggibili e le informazioni si trovano più in fretta.

Fig. 3: Esempio di una strutturazione chiara; la prima cosa che viene percepita dall'utente (Immagine: Lynch & Horton, 1997 - Yale Universitiy)
Testare, testare, testare ...
Prima della pubblicazione, deve essere prevista un'intensa fase di test; la parte più importante è data dai test dell'utente e dalle performance. In realtà, dovrebbero essere coinvolti nel progetto di creazione di un sito web gli "utenti tipici" (evt. anche i clienti) già in fase di progettazione/design.
Il primo passo in ogni caso consiste in un'analisi del target, dove la domanda principale da porsi è la seguente: "a chi voglio dire che cosa e come"?
Per il test si predispongono determinati compiti che un gruppo di utenti dovrà effettuare sulla pagina web. Durante il colloquio seguente e la valutazione dei compiti svolti emergono spesso degli errori. Da questo, spesso il web designer ricava sulla base della propria esperienza indicazioni preziose su come ottimizzare il progetto.
Quando si verifica la performance, si verificano spesso problemi di compatibilità, dovuti ad es. a vecchie versioni di browser che sono state ignorate o dimenticate oppure alla presenza di monitor da 15". Spesso capita che le righe di testo non vengano visualizzate completamente. L'utente è costretto a scorrere la pagina in orizzontale, situazione che sarebbe assolutamente da evitare.
Per testare la pagina web sarebbe opportuno utilizzare sempre un modem perché permette di riconoscere velocemente i problemi di altri utenti. Succede spesso ad es. che WIDTH e HEIGHT non vengano indicati per ogni immagine. Definiti questi attributi, il browser può impostare la pagina nel giusto formato prima di trasmettere le immagini, e si risparmia tempo.
È difficile definire dei limiti massimi di grandezza per le immagini; si tratta di un valore molto soggettivo e dipende dalla larghezza della banda. Si può presumere però che 15 kB di immagini per pagina significhino per molti utenti (con modem da 33600 bps) un tempo di attesa di oltre 4 secondi.
Conclusione
L'utente vuole una pagina web che lo guidi rapidamente e senza sforzi all'informazione che cerca e che funga da supporto ottimale per il suo lavoro quotidiano. Per l'azienda che vuole presentarsi con successo su Internet, la soddisfazione del cliente e quindi la fidelizzazione sono fondamentali. Per questo è importante che il web designer sia in grado di analizzare le esigenze dei clienti web in modo accurato e riesca a vedere la pagina che sta progettando con gli occhi dell'utente. Un layout coerente e chiaro, una guida efficace ed efficiente e uno stile di scrittura semplice e comprensibile sono solo alcuni degli aspetti decisivi e in base ai quali il cliente valuta se la pagina web porta il vantaggio sperato o meno.
Bibliografia:
[1] EN ISO 9241-10, Requisiti ergonomici per il lavoro d'ufficio con videoterminali – "Principi dialogici"
[2] DIN EN 29241-3, Requisiti ergonomici per il lavoro d'ufficio con videoterminali – "Requisiti dei video-display"
[3] EN ISO 9241-8, Requisiti ergonomici per il lavoro d'ufficio con videoterminali – "Requisiti per i colori dei display"
[4] Regolamento tedesco sul lavoro al videoterminale (BildschirmArbV), attuazione della direttiva europea 90/270/CEE, redatto dal ministero federale tedesco del lavoro
[5] Direttiva tekom sulla valutazione della documentazione tecnica "Technische Dokumentation beurteilen" tekom e.V., Stoccarda
[6] VDI 4500: "Technische Dokumentation – Benutzerinformationen" (Documentazione tecnica, informazioni per gli utenti)
[7] "Erfolgreiches Web-Design" di Patrick J. Lynch, S. Horton, Humboldt Taschenbuchverlag Jacobi KG, München 1999 (edizione tedesca)
[9] http://www.info.med.yale.edu/caim/manual (Yale Web Style Guide)
]10] http://www.webpagesthatsuck.com, http://www.go2net.com/internet/useless (esempi di pagine web "a misura di utente")
Dipl.-Ing. Ottmar Becker è il responsabile del progetto per la documentazione tecnica per la TÜV Product Service GmbH di Monaco. Tra i suoi compiti rientrano la verifica e la certificazione delle informazioni destinate all'utente in base ai criteri stabiliti da TÜV e tekom e la valutazione dell'intuitività delle applicazioni on-line come presentazioni Internet, pagine web e manuali on-line.




